So schreiben Sie gute Alternativtexte für Bilder
Das ist ein Archivbeitrag. Er wird nicht aktualisiert.
Können Sie sich das Internet ohne Fotos, Illustrationen und andere grafische Elemente vorstellen?
Für sehbehinderte und blinde Menschen oder Menschen mit einer sehr langsamen Internetverbindung ist das leider Alltag, da viele Bilder
keine Bildbeschreibung in Form eines Alternativtextes haben. So werden diesen Menschen essentielle Inhalte vorenthalten.
In dieser Anleitung lernen Sie, wie Sie Alternativtexte formulieren, die zur jeweiligen Funktion, dem Grafiktyp und dem Kontext passen, wirklich hilfreich sind und das Internet für alle Personen zugänglicher machen.
Dieser Artikel geht sehr ins Detail. Lassen Sie sich davon bitte nicht abschrecken. Wenn Sie heute nicht viel Energie haben, dann lesen Sie erstmal nur die Abschnitte Was ist ein Alternativtext? sowie Grafisches Element: Standard. Die darin beschriebenen Grundprinzipien sorgen bereits dafür, dass Ihre Alternativtexte in den meisten Fällen hilfreich sind.
Sobald Sie sich damit sicher fühlen, können Sie die weiteren Abschnitte und Beispiele nach und nach entdecken um Ihre Fähigkeiten beim Schreiben von Alternativtexten zu verfeinern.
Danke, dass Sie damit beginnen, Alternativtexte für Bilder zu erstellen!
Machen Sie sich keine Sorgen, wenn Ihre Bildbeschreibungen anfangs noch holprig formuliert sind. Besser eine unperfekte Bildbeschreibung, als gar keine.
Grundlagen zu Alternativtexten
Was ist ein Alternativtext?
Der Alternativtext beschreibt die Funktion oder den Inhalt eines grafischen Elements für sehbehinderte und blinde Menschen, die das grafische Element nur zum Teil oder gar nicht visuell erfassen können. Der Alternativtext dient zudem als Ersatz, wenn das Bild aufgrund einer sehr langsamen Internetleitung nicht angezeigt wird oder die Grafikdatei nicht auffindbar ist. Letzteres geschieht häufig, wenn sich der Dateiname oder Speicherpfad der Datei geändert hat bzw. wenn sie gelöscht wurde.
Zusätzlich hilft der Alternativtext Computersystemen den Sinn eines grafischen Elements zu verstehen. Daher spielen Alternativtexte in der Suchmaschinenoptimierung eine relevante Rolle.
In bestimmten Umfeldern nutzen auch Menschen mit anderen Einschränkungen Alternativtexte. So berichteten z.B. einige autistische Menschen, dass Sie sich in sozialen Medien manchmal die Alternativtexte für Cartoons oder Memes anzeigen lassen, wenn sich Ihnen das grafische Element visuell nicht erschlossen hat.
Im Internet wird der Alternativtext mit dem HTML-Attribut alt="" beim grafischen Element festgelegt. Viele Content Management Systeme (CMS) bieten
den Redakteur*innen komfortable Möglichkeiten um den Alternativtext festzulegen, ohne selbst das eigentliche HTML-Attribut schreiben zu müssen.
Was ist der Unterschied zwischen Alternativtext, Bildbeschreibungen, Untertiteln und dem title-Attribute?
- Ein Alternativtext ist eine „versteckte“ Bildbeschreibung im HTML-Code. Sie wird nur dann sichtbar angezeigt, wenn die Grafikdatei fehlt/defekt ist. Der Alternativtext wird vom Internetbrowser an andere Computersysteme übermittelt (z.B. an Hilfsmittel wie Screen Reader für sehbehinderte und blinde Menschen, eine Suchmaschine oder ein völlig anderes System). Er beschreibt je nach Einsatzzweck manchmal statt des Bildinhalts die Funktion des Bildes, wenn dieses z.B. als Link oder Schaltfläche dient.
- Eine Bildbeschreibung muss nicht ausschließlich im Alternativtext stehen. Sie kann auch in längerer Form im Untertitel oder im beiliegenden Artikel stehen. So ist es durchaus sinnvoll bei einem komplexen Diagramm den Alternativtext kurz zu halten und die eigentliche Bildbeschreibung (den Inhalt sowie etwaige Interpretationen des Diagramms) separat zu erläutern.
- Untertitel werden sichtbar in der Nähe des Bildes angezeigt. Sie enthalten zusätzliche Informationen wie Angaben zu den Fotorechten (Urheberhinweis) oder ergänzende Beschreibungen/Hinweise zum Bild.
- Es gibt im HTML-Code auch noch das title-Attribut, das teilweise mit dem Alternativtext verwechselt wird. Hierbei handelt es sich um eine Funktion um einen visuellen Tooltip anzeigen zu lassen, sobald eine Person länger mit der Maus auf einem damit gekennzeichneten Element bleibt. Es ersetzt keinesfalls den Alternativtext im alt-Attribut! Generell sollte das title-Attribut nur sparsam und überlegt eingesetzt werden, da es für viele Personen nicht zugänglich ist. Manche Hilfsmittel geben dieses Attribut gar nicht aus bzw. haben die Ausgabe standardmäßig deaktiviert. Nutzer*innen eines Touchpads (Smartphones/Tablets) sehen es ebenso nicht.
Wie kann man Alternativtexte sehen/prüfen?
Es gibt verschiedene Wege um zu prüfen, ob ein grafisches Element ein alt-Attribut hat und wie der darin hinterlegte Alternativtext lautet. Eine recht praktische Variante ist die kostenlose englischsprachige Erweiterung „Web Developer“ für Internetbrowser wie Google Chrome und Firefox. Bitte beachten Sie, dass es sich um eine Erweiterung eines Drittanbieters handelt, für die ich keine Haftung übernehme und nicht garantiere, dass sie wie gewünscht funktioniert.

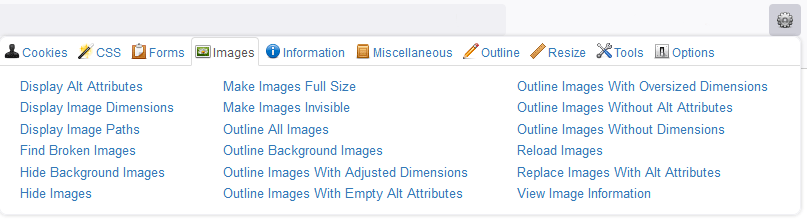
Nach der Installation und Aktivierung der Erweiterung in Ihrem Internetbrowser, stehen Ihnen die Funktionen der Erweiterung zur Verfügung. Klicken Sie auf das Symbol der Web Developer-Erweiterung
(visuell dargestellt durch ein graues Zahnrad). Es öffnet sich ein Kontextfenster. Klicken Sie auf den Karteireiter Images und darin auf die Option
Display Alt Attributes. Dadurch werden bei der gerade aktiven Internetseite alle regulären Bildelemente geprüft und es erscheint vor jedem Bildelement der
visuell hervorgehobene Text alt= sowie der hinterlegte Alternativtext.
Grafische Elemente können auch anders eingebunden werden (z.B. über sogenannte Pseudoelemente). Derartige Herangehensweisen werden mit der Methode nicht erkannt. Für den normalen redaktionellen Alltag mit regulär eingebundenen Bildern reicht die hier gezeigte Methode jedoch völlig aus.
Funktion des grafischen Elements
Grundsätzlich sollte es für jedes grafisches Element einen passenden Alternativtext geben, damit der Inhalt des Bildes für alle Personen zugänglich ist. Natürlich gibt es aber Ausnahmen von dieser Regel, denn nicht immer wäre ein Standard-Alternativtext wirklich hilfreich. Für Redakteur*innen ist es daher manchmal anfangs ziemlich verwirrend, wann sie einen Alternativtext erstellen sollen, wie er lauten soll und wann sie ihn leer lassen sollen. Nachfolgend finden Sie einige Beispiele, die die Lage für Sie hoffentlich verständlicher macht.
Grafisches Element: Standard
Sie wollen ein Foto, ein Comic oder ein Logo einfügen, das Sie ganz normal als grafisches Element nutzen um einen Text aufzuwerten, ein Produkt abzubilden oder eine Firmenmarke auf der Internetseite zu repräsentieren? Solange das grafische Element keine weitere Funktion hat, ist es der Standardfall für Alternativtexte. Versehen Sie das grafische Element mit einem Alternativtext der die Abbildung korrekt beschreibt.
Grundprinzipien beim Alternativtext für ein Standardbild
- Fügen Sie keine Angaben wie ”Auf dem Bild sieht man“ oder „Die Grafik enthält“ ein. Hilfsmittel wie Screen Reader teilen der Person von sich aus mit, dass es sich um ein Bild handelt.
- Beschreiben Sie sachlich, kurz und prägnant, was auf dem Bild zu sehen ist (die wichtigsten Elemente darauf).
- Danach können Sie detailiertere Informationen in die Beschreibung einfügen, die helfen, dass die Person sich das Bild genauer vorstellen kann.
- Nutzen Sie eine klare Sprache ohne Abkürzungen, Fremdwörter oder Redewendungen um den Alternativtext für möglichst viele Menschen verständlich zu machen.
- Schreiben Sie Linkadressen nicht in den Alternativtext, sondern in den umliegenden Text außerhalb des Bildes.
- Geben Sie nicht Ihre persönliche Interpretation im Alternativtext wieder, sondern bleiben Sie sachlich bei der Beschreibung. Gehen Sie davon aus, dass die Person sich eine eigenständige Meinung dazu bilden möchte.
- Stopfen Sie den Alternativtext nicht mit Stichwörtern für Suchmaschinen voll, sondern formulieren Sie lesbare Sätze für Menschen. Das funktioniert auch besser für hochwertige Suchmaschinenoptimierung.
Diese Grundprinzipien dienen nur als grobe Richtlinie. Es hängt am Ende immer davon ab, in welchem Kontext sich ein grafisches Element befindet:
- Wenn die Zielpersonen die die Internetseite besuchen z.B. ausschließlich Fachleute sind, kann die Nutzung von Fachbegriffen in einem Alternativtext für mehr Klarheit sorgen, als es eine Umschreibung tun würde.
- Wissen Sie , dass die Internetseite autistische Menschen als primäre Zielgruppe hat (die natürlich auch Fachleute sein können), kann es für sie besonders hilfreich sein, wenn Sie auf eine eindeutige Sprache ohne Redewendungen achten.
- Eine rein sachliche Beschreibung kann manchmal auch hinderlich sein und nicht den vollständigen Inhalt und insbesondere die Emotionen oder Besonderheiten eines Bildes wiedergeben. Umso besser Sie die Regeln für Alternativtexte kennen, umso mehr werden Sie wissen, wann es Sinn macht, davon gezielt und sensibel abzuweichen um dem Zielpublikum eine hilfreichere Wiedergabe des Bildes über den Alternativtext zu geben.
Sobald das grafische Element nur dekorativ oder als grafischer Link genutzt wird, grafischer Bestandteil eines Buttons (einer Schaltfläche) ist oder eine sonstige Aktion auslöst, handelt es sich nicht mehr um den Standardfall. Dazu mehr in den nachfolgenden Erklärungen.
Je nach Grafiktyp gibt es zudem weitere Tipps, wie Sie bessere Alternativtexte speziell für Symbole, Zeichnungen, Diagramme oder Infografiken schreiben können.
Grafisches Element: Nutzung zur Dekoration
In manchen Fällen kommt ein grafisches Element nur zu Dekorationszwecken zum Einsatz. Eine solche Schmuckgrafik wäre auf einer Internetseite beispielsweise ein Muster, das nur aus optischen Gründen eingebunden ist, aber keinen inhaltlichen Zweck erfüllt. Diese reinen Dekorationselemente werden mit einem leeren alt-Attribut versehen. Hilfsmittel wie ein Screen Reader ignorieren die Schmuckgrafik dadurch.
Achten Sie darauf, dass das alt-Attribut für reine Schmuckgrafiken leer ist.
Es dürfen sich darin keine Leerzeichen oder sonstige Zeichen befinden!
- Falsch:
alt=" " - Korrekt:
alt=""
Kommen Sie bitte nicht auf die Idee, bei Schmuckgrafiken das alt-Attribut komplett wegzulassen! Wenn das alt-Attribut bei einem grafischen Element fehlt, geben viele assistive Ausgabegeräte stattdessen automatisch den (oft wenig aussagekräftigen) Dateinamen aus, so dass die Person mit einer unnützen Information belästigt würde.
Grafisches Element: Nutzung als Link
Wenn Sie ein grafisches Element verlinken, wird seine Aufgabe und Funktion die eines Links.
Der Alternativtext des Bildes sollte in diesem Fall das Linkziel anstatt des Bildinhalts beschreiben.
Doch was ist, wenn sich innerhalb des Links nicht nur das Bild, sondern auch noch Text befindet? Oder wenn auf dem Bild eine relevante Information abgebildet ist, die verloren ginge, wenn nur das Linkziel benannt würde? Hier ist es Ihre Aufgabe als Redakteur*in zu überlegen, wie und ob Sie der Person alle relevanten Informationen im Alternativtext mitgeben. Um Ihnen diese Aufgabe zu erleichtern, finden Sie hier einige typische Anwendungsbeispiele:
Beispiel 1: Link mit Logo
Ausgangslage
Sie wollen das Logo zur Homepage der fiktiven Demobar verlinken.
Lösung
Da das Logo die Funktion eines Links wahrnimmt, beschreiben Sie nicht den Inhalt der Grafik, sondern das Linkziel.
Falsch:
<a href="https://www.demoziel.de">
<img src="logo-demobar.svg" alt="Cocktailglas mit dem Schrifzug Demobar">
</a>

Korrekt:
<a href="https://www.demoziel.de">
<img src="logo-demobar.svg" alt="Demobar Homepage">
</a>

Beispiel 2: Link mit Logo und Text
Ausgangslage
Sie wollen das Logo zur Homepage der fiktiven Demobar verlinken. Innerhalb des Links befindet sich auch noch Text.
Lösung
Wie bei Beispiel 1 hat das Logo die Funktion eines Links. Allerdings befindet sich noch weiterer Inhalt in diesem Link. Sie müssen prüfen, ob
der zusätzliche Inhalt – in diesem Fall ein Text – das Linkziel eindeutig benennt und das Bild keinen Inhalt enthält, der einen relevanten Mehrwert bieten würde, wenn er beschrieben würde.
Wenn das geklärt ist, ist das Ziel erreicht: Die Person wird durch den Text über das Linkziel informiert. Es wäre eine störende Dopplung, wenn Sie im Alternativtext des Logos auch das
Linkziel benennen. Das Logo dient nur zur Dekoration und bekommt daher einen leeren Alternativtext.
Falsch:
<a href="https://www.demoziel.de">
<img src="logo-demobar.svg" alt="Demobar Homepage">
Demobar Homepage
</a>
Korrekt:
<a href="https://www.demoziel.de">
<img src="logo-demobar.svg" alt="">
Demobar Homepage
</a>
Beispiel 3a, einfache Variante: Link mit Bild (mit Zusatzinformation) und Text
Ausgangslage
Sie haben einen Link in dem sich das PDF-Logo und als Text der Titel des Inhalts der Datei sowie die Größenangabe befinden.
Lösung
Das Linkziel wird mit dem Titeltext bereits beschrieben, so dass diese Information nicht mehr im Alternativtext des Logos stehen muss. Idealerweise steht in diesem Beispiel auch die Angabe zur Dateigröße im Text. Dies ist eine wichtige Information für die Person, damit sie vor dem Anklicken des Links weiß, wie groß die Datei ist (wichtig für Personen mit langsamen oder im Volumen beschränkten Internetzugängen). Das Logo gibt darüber Auskunft, dass es sich um eine PDF-Datei handelt. Es muss daher im Alternativtext den Hinweis hierauf enthalten.
Falsch:
In dieser falschen Variante wurde zunächst redaktionell erkannt, dass der Link durch den Text bereits die Angabe zum Linkziel enthält. Danach wurde aber das Bild durch den leeren Alternativtext als Schmuckgrafik deklariert. Die im Bild enthaltenen relevanten Informationen „PDF-Datei“ wurden nicht benannt.
<a href="https://www.demoziel.de/demodatei.pdf">
<img src="pdf.svg" alt="">
Musterthema (1 <span lang="en">Megabyte</span>)
</a>
Korrekt:
<a href="https://www.demoziel.de/demodatei.pdf">
<img src="pdf.svg" alt="PDF-Datei">
Musterthema (1 <span lang="en">Megabyte</span>)
</a>
Beispiel 3b, komplexere Variante: Link mit Bild (mit Zusatzinformation) und Überschrift
Ausgangslage
Sie haben auf eine Veranstaltung verlinkt. Im Link befindet sich Text mit dem Titel der Veranstaltung und das Bild des Veranstaltungsorts. Auf dem Bild steht quer über dem Foto des Veranstaltungsortes die Information „Veranstaltung verschoben!“.
Lösung
Wie in Beispiel 2 wird das Linkziel bereits durch den Text (Veranstaltungstitel) benannt. Allerdings dient das Bild diesmal nicht nur als Dekoration, sondern es wurde der Hinweis darin eingebettet, dass die Veranstaltung verschoben wurde. Es handelt sich um eine wichtige Zusatzinformation des Bildes, die Sie daher im Alternativtext platzieren. Man könnte auch argumentieren, dass manche ersonen anhand des Bildes den konkreten Veranstaltungsort erkennen und dies ebenso eine Zusatzinformation ist, die in den Alternativtext gehört. Hier wäre es jedoch klüger, den Veranstaltungsort generell in Textform zu benennen, da diese Information selbst für sehende Personen nur mit Ortskenntnis visuell erkennbar ist.
Anmerkung zum Thema „Schrift in Grafiken“
Sie sollten Hinweistext nicht ausschließlich in ein Bild einbetten, sondern als regulären Text in der Internetseite angeben. Ich habe dieses Beispiel bewusst gewählt, weil es im Internet oft anzutreffen ist und ich Ihnen zeigen möchte, wie Sie es als Redakteur*in barrierefreier gestalten können. Wenn Sie weitgehend freie Hand haben, würde ich empfehlen, dass Sie die Absage der Veranstaltung sowie den Veranstaltungsort als Text z.B. in die Überschrift aufnehmen. So könnten Personen die die Internetseite in sehr hoher Zoomstufe betrachten, den Text sauber mitskalieren.
Falsch:
In dieser falschen Variante wurde zunächst redaktionell erkannt, dass der Link durch den darin befindlichen Text bereits die Angabe zum Linkziel enthält. Danach wurde aber das Bild durch den leeren Alternativtext als Schmuckgrafik deklariert. Die im Bild enthaltenen relevanten Informationen „Veranstaltung abgesagt“ und der Veranstaltungsort werden nicht benannt.
<a href="https://www.demoziel.de">
<h6>Musterveranstaltung</h6>
<img src="Musterveranstaltung-abgesagt.jpg" alt="">
</a>
Falsch:
In dieser falschen Variante wird beschrieben was auf dem Bild zu sehen ist. Die eigentlich relevanten Informationen „Veranstaltung abgesagt“ und der konkrete Veranstaltungsort werden jedoch nicht benannt. Somit werden der Person essentielle Informationen vorenthalten, während sie mit Informationen versorgt wird, die für den Anwendungsfall nicht relevant sind.
<a href="https://www.demoziel.de">
<h6>Musterveranstaltung</h6>
<img src="veranstaltung-abgesagt.jpg" alt="Im Fokus steht ein Sendemast mit dem Schriftzug MM. Davor befindet sich ein künstlich angelegter See mit einer Wasserfontaine. In der Mitte des Sees befinden sich zwei Personen auf einem Weg der durch den geteilten See führt. Das Umfeld des Sees wurde mit vielen Bäumen und Pflanzen begrünt. Neben dem Sendemast befindet sich ein großes verglastes Gebäude. Im Hintergrund sind weitere Gebäude zu sehen.">
</a>
Korrekt:
<a href="https://www.demoziel.de">
<h6>Musterveranstaltung</h6>
<img src="veranstaltung-abgesagt.jpg" alt="Veranstaltung im Demo-Veranstaltungsort abgesagt!">
</a>
Korrekt (noch besser):
<a href="https://www.demoziel.de">
<h6>Veranstaltung „Titel der Musterveranstaltung“ im Demo-Veranstaltungsort abgesagt!</h6>
<img src="veranstaltung-abgesagt.jpg" alt="">
</a>
Grafisches Element: Nutzung als Schaltfläche (Button)
Wenn Sie ein grafisches Element in eine Schaltfläche/einen Button integrieren, wird seine Aufgabe und Funktion die eines Buttons.
Der Alternativtext des Bildes sollte in diesem Fall die Funktion anstatt des Bildinhalts beschreiben.
Ebenso wie bei verlinkten Bildern, wird das Thema komplexer, wenn sich im Button auch noch Text befindet. Erneut ist es Ihre Aufgabe, sich die Situation genauer anzusehen und zu überlegen, wie Sie der nutzenden Person alle relevanten Informationen geben können, ohne sie mit überflüssigen Informationen zu überfordern.
Beispiel 4: Button mit Bild
Ausgangslage
Sie fügen einen Button mit einem Symbolbild ein, der bei einem Klick darauf die Suche startet.
Lösung
Da das Symbolbild die Funktion eines Buttons wahrnimmt, beschreiben Sie nicht den Inhalt der Grafik, sondern die Funktion, die ausgelöst wird, wenn die Person auf den Button klickt.
Falsch:
<button type="button">
<img src="suche.svg" alt="Lupe">
</button>
Korrekt:
<button type="button">
<img src="suche.svg" alt="Suche">
</button>
Beispiel 5: Button mit Bild und Text
Ausgangslage
Sie fügen wie bei Beispiel 4 einen Button mit einem Symbolbild ein, der bei einem Klick darauf die Suche startet. Dieses Mal enthält er jedoch zusätzlich den Text „Suche“.
Lösung
Das Bild hat in diesem Fall die Funktion des Buttons, der durch den Klick darauf die Suche startet. Diese Funktion wird jedoch bereits durch den ebenfalls im Button befindlichen Text ausreichend beschrieben. Das Symbolbild wird dadurch zu einer reinen Schmuckgrafik und enthält deshalb einen leeren Alternativtext.
Falsch:
Die Funktion des Buttons wird zwar korrekt durch den enthaltenen Text beschrieben. Das Bild enthält jedoch im Alternativtext eine Bildbeschreibung die der Person keinen informativen Mehrwert zur Funktion des Buttons liefert. Deshalb ist dieser Alternativtext falsch.
<button type="button">
<img src="suche.svg" alt="Lupe">
Suche
</button>
Falsch:
Die Funktion des Buttons wird zwar korrekt durch den enthaltenen Text beschrieben. Das Bild enthält jedoch im Alternativtext auch die Funktionsbeschreibung. Das ist eine unerwünschte Dopplung.
<button type="button">
<img src="suche.svg" alt="Suche">
Suche
</button>
Korrekt:
Die Funktion des Buttons wird korrekt durch den enthaltenen Text beschrieben. Das Bild enthält keinen informativen Mehrwert, ist also eine Schmuckgrafik und hat deshalb einen leeren Alternativtext.
<button type="button">
<img src="suche.svg" alt="">
Suche
</button>
Alternativtexte bei verschiedenen Grafiktypen
Alternativtext für Fotos
Wenn Sie ein informatives Foto ohne weitere Funktionen einfügen, können Sie sich an die Grundprinzipien für Alternativtexte halten. Sie gelten sowohl für das Foto einer Politikerin in einem Zeitungsartikel, das Foto einer Katze für soziale Medien, als auch für ein Produktfoto in einem Online-Shop gleichermaßen.
Wenn Sie im Bild eine Person beschreiben, können die nachfolgenden Merkmale für den Alternativtext von Interesse sein.
- Wie heißt die Person?
- Welches Geschlecht hat die Person? Sofern das Geschlecht nicht offiziell von der Person bekannt gegeben wurde, verzichten Sie lieber auf eine Angabe dazu. Seien Sie sorgsam mit Genderangaben um Misgendern zu verhindern.
- Welchen Beruf/Tätigkeit übt die Person aus? Geben Sie dies nur an, sofern es für das Bild relevant ist. Fragen Sie sich, ob der Beruf/die Tätigkeit am Bild erkennbar ist (Uniform, Astronaut*innenanzug, religiöse Insignien, Model etc.) oder es sich um eine Person des öffentlichen Interesses handelt, so dass der Beruf betrachtenden Personen bekannt ist).
- In welcher Situation und welchem Rahmen wurde das Foto aufgenommen (z.B. im Plenarraum des Bundestages, in einer belebten Einkaufsstraße, bei einer Konferenz, auf einem Laufsteg)?
- Welche Körperhaltung und welchen Gesichtsausdruck hat die Person?
- Welche Kleidung trägt die Person? Halten Sie die Angabe hierzu knapp, sofern sie nicht im besonderen Maße relevant ist.
- Welches ungefähre Alter hat die Person (Kind, Jugendliche*r, Erwachsene*r, Senior*in)?
- Aus welcher Perspektive wurde das Foto aufgenommen (ist es ein Portrait, Ganzkörperbild, aus der Entfernung, etc.)
Achten Sie auf den Kontext in dem das Foto platziert ist. Wird im umliegenden Text bereits etwas über die Person gesagt? Wenn ja, versuchen Sie inhaltliche Dopplungen zu vermeiden. Steht im Artikel z.B. bereits, dass es sich um eine Politikerin handelt und im Untertitel des Fotos wird erwähnt, dass das Foto im Bundestag aufgenommen wurde, müssen Sie beides im Alternativtext nicht mehr erwähnen.
Beispiel 6: Foto einer Veranstaltung
Ausgangslage
Sie veröffentlichen diese Aufnahme eines musikalischen Auftritts einer Band im Rahmen einer Veranstaltung. Welchen Alternativtext würden Sie dem nachfolgenden Foto geben?
Falsch: leerer Alternativtext
<img src="brass-band.jpg" alt="">

Wenn Sie den Alternativtext leer lassen, enthält das Foto keine alternative Beschreibung des Inhalts. Menschen die das Bild nicht sehen können, wissen daher nicht, was auf dem Foto abgebildet ist.
Falsch: zu kurzer Alternativtext
<img src="brass-band.jpg" alt="Eine Musikband mit Publikum.">

Dieser Alternativtext ist zu kurz! Es fehlen viele wesentliche Informationen. In welchem Umfeld und zu welchem Anlass spielt die Musikgruppe? Aus wievielen Personen besteht sie?
Welche Art von Musik macht sie? Wieviele Menschen sind anwesend?
Bei diesem Alternativtext weiß man nicht, ob hier gerade die Rockband Rolling Stones ein Großkonzerten vor zigtausenden Menschen in einer Freiluftarena gibt oder
eine Schülerband in der Aula vor ein paar Eltern spielt.
Falsch: nur Stichworte
<img src="brass-band.jpg" alt="Musikband, Leipzig, Bibliothekskongress">

Der Alternativtext enthält keine ausformulierten Sätze. Es macht den Eindruck, dass er nur Stichwörter für Suchmaschinen enthält, anstatt für Menschen geschrieben zu sein. Es fehlen zudem einige wichtige Informationen (welche Musikgruppe, Musikstil, Umfeld).
Korrekt: Alle relevanten Infos enthalten
In dieser korrekten Version des Alternativtextes erfährt man die Anzahl der Personen in der Musikgruppe, welche Instrumente die „Brass Band“ namens „Hot Stuff“ nutzt, wo sie in welchem Kontext auftreten und wieviel Publikum sie haben. Damit sind alle wichtigen Informationen enthalten.
<img src="brass-band.jpg" alt="Neun Mitglieder der Brass Band Hot Staff musizieren mit Blasinstrumenten sowie einem Schlagzeug auf der Bühne beim Leipziger Bibliothekskongress 2022. Der ca. 1000 Menschen fassende Saal ist bis auf den letzten Sitzplatz gefüllt.">

Es ist in diesem Fall nicht notwendig, die einzelnen Blasinstrumente zu benennen, da man sie auf der Aufnahme visuell kaum sehen kann und die Band zu weit weg steht um die Blasinstrumente sicher richtig bestimmen zu können. Den Namen der Band und den Veranstaltungskontext kann man hingegen eindeutig optisch auf dem Monitor hinter der Band ablesen. Daher gehört diese Information in den Alternativtext.
Könnte man im Alternativtext noch mehr ins Detail gehen? Ja, sobald die grundliegenden Informationen enthalten sind, schätzen es viele Personen, wenn der Alternativtext auch noch weitere Angaben enthält, die das Umfeld und die Stimmung des Bildes spezifizieren (z.B. die Lichtstimmung, die Aufteilung auf der Bühne, den Monitor hinter der Band).
Korrekt: Alle relevanten Infos enthalten und ein sichtbarer Untertitel
Hier gibt es einen sichtbaren Untertitel für das Foto der bereits einige wichtige Infos enthält. Der informative Alternativtext wiederholt diese Infos nicht, ergänzt sie aber um die weiteren relevanten Informationen (Anzahl Bandmitglieder, Art der Musikinstrumente, Erwähnung der Bühne, Angabe zum Publikum). Es findet keine Dopplung der Informationen statt und es wird nichts weggelassen.
<figure>
<img src="brass-band.jpg" alt="Neun Mitglieder der Musikgruppe spielen mit Blasinstrumenten sowie einem Schlagzeug auf der Bühne. Der ca. 1000 Menschen fassende Saal ist bis auf den letzten Sitzplatz gefüllt.">
<figcaption>Die Brass Band „Hot Stuff“ musiziert für das Publikum beim Leipziger Bibliothekskongress 2022.</figcaption>
</figure>

Alternativtext für Symbole und Icons
Wenn Symbole und Icons in Links oder Schaltflächen/Buttons eingesetzt werden, gelten gesonderte Regeln.
Es gibt aber auch Anwendungsfälle, in denen Symbole als normale grafische Elemente ohne weitere Funktionen zum Einsatz kommen.
Ein sehr bekanntes Beispiel dafür sind Emoticons. Das berühmte Symbol mit dem gelben Kreis und dem erkennbaren lächelnden Gesicht darauf, kennen wir als
Smiley. Es ist das berühmteste Emoticon. Wir nutzen sie in sozialen Medien, Kurznachrichten. E-Mails und vielen weiteren Fällen.
Auch für Symbole und Icons gilt, dass diese aussagekräftige Alternativtexte benötigen. Bei vielen Symbolen wäre es jedoch nicht hilfreich im Detail zu beschreiben was darauf zu sehen ist. Relevanter ist die Information, was das Symbol aussagen soll.
Beispiel 7a: Icon das „Speichern“ symbolisiert
Ausgangslage
Sie platzieren in einem Handbuch das „Speichern“-Symbol, das durch eine Diskette dargestellt wird.
Falsch: leerer Alternativtext
<img src="floppy-disk.svg" alt="">

Ohne Alternativtext erfahren sehbehinderte und blinde Personen nicht, um was für ein Symbol es sich handelt.
Falsch: Beschreibung des Symbols statt seiner Funktion
<img src="floppy-disk.svg" alt="Diskette">

Die Information, dass es sich beim grafischen Element um eine Diskette handelt, ist in diesem Fall nicht hilfreich. Es wäre wichtig, stattdessen zu beschreiben, was das Icon symbolisieren soll.
Korrekt (aber oft nicht ideal): Beschreibung des Aussehens und der Funktion des Symbols
<img src="floppy-disk.svg" alt="Die Diskette wird als Symbol für die Speicherfunktion genutzt.">

Der Alternativtext enthält die notwendige Information, dass es um die Speicherfunktion geht. Gleichzeitig wird auch das Symbol an sich beschrieben.
Bei Icons ist es oft hilfreicher, ihren Alternativtext so kurz wie möglich zu halten, da die Beschreibung über die Funktion hinaus im Kontext
häufig zu sehr ablenkt und der Person keinen relevanten Mehrwert bietet.
Im konkreten Beispiel eines Handbuchs oder einer Anleitung kann es Sinn machen, das Symbol beim erstmaligen Auftreten im Text oder in einer Symbolübersicht zusätzlich zur Funktion mit dem Aussehen zu beschreiben. Bei allen weiteren Verwendungen ist es aber besser, nur die Funktion zu erwähnen. Weshalb kann es hier Sinn machen, auch das Aussehen einmalig zu beschreiben? Erfahrungsgemäß geschieht es, dass z.B. sehende Personen in einer Schulung fälschlicherweise die Optik statt der Funktion erwähnen („klicke auf die Diskette“). Dann ist es gut, wenn die sehbehinderte oder blinde Person zumindest schon einmal mitbekommen hat, dass die Speichernfunktion visuell durch eine Diskette dargestellt wird.
Korrekt: Knappe Bezeichnung der Funktion des Symbols
<img src="floppy-disk.svg" alt="Speichern">

Der Alternativtext enthält die notwendige Information, dass es um die Speicherfunktion geht. Entgegen der sonstigen Gewohnheiten wird der Alternativtext nicht in einem Satz geschrieben, damit die Person nicht mit Informationen überfrachtet wird.
Beispiel 7b: Emoticon das „Fieser Gedanke“ symbolisiert
Ausgangslage
Sie schreiben einen Beitrag mit mehreren Emoticons und nutzen das passende Symbol (Gesicht mit Teufelshörnern und fiesem Grinsen) um einen „fiesen Gedanke“ zu symbolisieren.
Für Emoticons ist es wichtig, dass der Alternativtext eindeutig und knapp gehalten wird, da häufig mehrere Emoticons eingesetzt werden. Wenn sie jeweils einen langen Alternativtext haben, lenkt das enorm vom eigentlichen Inhalt ab und wird als störend statt hilfreich empfunden. Ansonsten gelten die selben Regeln wie aus dem Beispiel 7a.
Korrekt: Knappe Bezeichnung der Funktion des Emoticons
<img src="evil.svg" alt="Fieser Gedanke">

Die Bedeutung des Emoticons wird benannt. Durch die Kürze lenkt es nicht vom Rest des Inhalts ab.
Alternativtext für Zeichnungen, Illustrationen und Gemälde
Halten Sie sich bei Zeichnungen, Illustrationen und Gemälden an die Grundprinzipien für Alternativtexte. Denken sie zusätzlich auch hieran:
- In welchem grundlegenden Stil (Gattung) ist die Zeichnung, Illustration oder das Gemälde gestaltet?
- Wie lautet der Titel des Werks (sofern es einen hat)?
- Wie lautet der Name des/der Künstler*in?
- Gibt es grafische Besonderheiten die abseits der rein sachlichen Beschreibung erwähnenswert sind (persönlicher Stil des/der Künstler*in, Stimmungselemente, Farben)?
- Halten Sie sich bei Zeichnungen, Illustrationen und Gemälden im Alternativtext besonders mit persönlichen Bewertungen zurück. Überlassen Sie es den Menschen, sich selbst eine Meinung davon zu bilden.
Alternativtext für Cartoons, Comics und Anime
Für Cartoons, Comics und Anime gelten die Grundprinzipien für Alternativtexte. Bedenken Sie ergänzend diese Punkte:
- Es reicht keinesfalls, wenn im Alternativtext nur steht, dass es sich um einen Comicstrip handelt. Beschreiben Sie den gesamten relevanten Inhalt, Abschnitt für Abschnitt, so wie ihn lesende Personen erfassen.
- Beschreiben Sie auch die Inhalte der Sprechblasen.
- Beschreiben Sie den persönlichen Stil des/der Künstler*in.
- Interpretieren/Bewerten Sie den Inhalt nicht im Alternativtext, sondern geben Sie ihn darin sachlich so wieder, wie er zu sehen ist.
Alternativtext für Memes
Für Memes gelten die Grundprinzipien für Alternativtexte. Darüber hinaus gibt es folgende Besonderheiten:
- Memes enthalten häufig Sarkasmus, Ironie und spielen mit missverständlichen Elementen. Sofern das hier für Sie eindeutig ist, kann es Sinn machen die Beschreibung mit einer Formulierung wie „Ein ironisches Meme …“ zu beginnen. So helfen Sie manchen Menschen dabei, die nachfolgende Beschreibung grundsätzlich richtig einzuordnen, anstatt sie wortwörtlich zu verstehen.
- Beschreiben Sie trotz des darauf ggf. erkennbaren Sarkasmus oder der Ironie sachlich exakt den abgebildeten Inhalt (Abschnitt für Abschnitt, inklusive enthaltenem Text).
- Sofern das Meme besonders leicht missverstanden werden kann, kann es hilfreich sein, wenn Sie anschließend sachlich, nicht bewertend, erläutern aus welchem Kontext das Meme stammt.
Alternativtext für Diagramme/Infografiken
Auch für Diagramme und Infografiken gelten die Grundprinzipien für Alternativtexte. Darüber hinaus gibt es folgende Besonderheiten:
- Es ist herausfordernd ein komplexes Diagramm oder eine Infografik zu beschreiben. Konzentrieren Sie sich daher besonders darauf, anfangs nur die wichtigsten Fakten dazu zu benennen. Was sind die Kernaussagen? Wo liegt der inhaltliche Fokus? Formulieren Sie eine Kurzzusammenfassung der Grafik.
- Sofern es möglich ist, beschreiben Sie die Details des Diagramms im Artikel oder Inhalt in den das Diagramm eingebettet ist. Wenn Ihnen das möglich ist, können Sie sich im Alternativtext auf die Zusammenfassung beschränken und darauf hinweisen, dass die Detailbeschreibung im Artikel steht.
- Geben Sie an, aus welcher Quelle das Diagramm/die Infografik stammt, sofern das nicht schon im umliegenden Textinhalt erklärt wird.
- Beschreiben Sie den Diagrammtyp (Säulen, Kreise/Torten, Balken, Linie, etc.).
Wenn Sie ein Diagramm in den sozialen Medien einsetzen, stehen Ihnen meist nicht genügend Zeichen zur Verfügung um es im beiliegenden Text zu erläutern.
Schreiben Sie in dem Fall möglichst alle Kernaussagen in den Alternativtext des Diagramms. Verlinken Sie im beiliegenden Text möglichst auf eine Seite auf
der sich die detaillierte Textbeschreibung des Diagramms befindet.
Es ist nicht gut, wenn Sie in diesem Fall im Alternativtext erwähnen, dass es ein Diagramm ist und generell auf die externe Seite verweisen. So zwingen Sie die
Menschen, die externe Seite aufzufrufen, anstatt ihnen zumindest die Kernaussagen schon im Alternativtext der Grafik im sozialen Medium mitzuteilen.
Alternativtexte in der Suchmaschinenoptimierung
In den frühen Zeiten des Internets war es üblich, den Alternativtext von Bildern für die Suchmaschinenoptimierung fehlzunutzen. Die Betonung liegt auf „Fehlnutzung“, denn der Alternativtext wurde mit massig Stichwörtern befüllt, die viel zu oft gar nichts mit dem Inhalt des grafischen Elements zu tun hatten. Zum Glück erkennen moderne Suchmaschinen das mittlerweile recht gut und strafen derartiges Verhalten ab.
Suchmaschinen wie Google und Bing weisen sehr deutlich darauf hin, dass sie erwarten, dass Alternativtexte für Menschen geschrieben werden sollen. Es ist also definitiv so, dass Sie auch von den Suchmaschinen mittlerweile dafür belohnt werden, wenn Sie Alternativtexte genau für den Zweck nutzen, für den sie immer schon gedacht waren. Wenn Sie die Fotos mit hochwertigen Alternativtexten versehen, steigt die Wahrscheinlichkeit, dass die Inhalte in den sogenannten organischen Ergebnissen den Suchmaschinen und in Bildersuchen auftauchen.
Wenn Sie auf einer Seite mehrere ähnliche Bilder haben (z.B. von einer Veranstaltung), achten Sie darauf, dass Sie den Bildern jeweils einen individuellen Alternativtexte zuweisen. Das ist angenehmer für Ihre sehbehinderten und blinden Leser*innen und stellt auch die Suchmaschinen zufrieden.
Was bedeuten #BiBesch, #ALT und !B?
In sozialen Medien sind Sie vielleicht schon auf Hashtags wie #BiBesch und #ALT oder das Kürzel !B (ein Rufzeichen das ohne Leerzeichen von einem großen B gefolgt wird) gestoßen. Doch was bedeuten sie?
- #BiBesch
- Manchmal wurde bei einem Bild in sozialen Medien der Alternativtext vergessen. Sie können unter den Eintrag einen Kommentar schreiben in dem Sie das Bild beschreiben und an das Ende der Beschreibung den Hashtag #BiBesch setzen. So finden sehende und blinde Nutzer*innen die ergänzte Bildbeschreibung einfacher. Dieses Kürzel ist nur im deutschsprachigen Raum gängig.
- #ALT und !B
- Diese Angaben werden (wahlweise) manchmal ans Ende von Beiträgen in sozialen Medien gesetzt, die ein Foto (mit gesetztem Alternativtext) enthalten. So sollen einerseits diese Beiträge einfacher auffindbar sein, andererseits aber auch sehende Nutzer*innen darauf aufmerksam gemacht werden, dass das Bild eine Bildbeschreibung hat..
Glossar
- Meme
-
Ein Meme ist ein Kulturphänomen im Internet, das humorvoll/satirisch einen Inhalt aufbereitet. Memes gibt es als Grafiken, Videos, Audios und in vielen weiteren Medienformen.
Eines der bekanntesten Beispiele ist eine Illustration des Comic-Künstlers
KC Green. Darauf sieht man einen Hund mit Hut, der entspannt mitten in einem brennenden Raum sitzt und sagt:
„This is fine“ („Alles wird gut“) und danach in den Flammen schmilzt. Das Meme wird häufig in einem gesellschaftskritischen, politischen Kontext genutzt und ist an die
Denkweise „Keine Panik. Erstmal zurücklehnen und Tee trinken“ angelehnt.
- Hashtag
-
Mit einem Hashtag markieren Nutzer*innen in sozialen Medien gewünschte Stichwörter in ihren Beiträgen. Dafür wird das Zeichen # (ein Doppelkreuz) unmittelbar vor den Begriff
gesetzt. Viele soziale Medien ermöglichen es dadurch, dass die Beiträge unter diesen Begriffen auffindbar sind.
Sonderzeichen und Leerzeichen sind in Hashtags nicht erlaubt. Wenn ein Hashtag aus mehreren Wörtern besteht, sollten ihre Anfangsbuchstaben jeweils mit einem Großbuchstaben beginnen. Dadurch sind sie für generell und für Screen Reader besser lesbar.
